JS Implementation
The JS implementation of Sendinblue Tracker works in the same way as Google Analytics:
- As soon as a new visitor comes to a website, we'll drop him a first cookie with a unique identifier.
- Each time the visitor loads a new page, the script sends this information to Sendinblue together with the unique identifier.
All of this is done automatically for you.
In order to start taking advantage of Sendinblue Tracker using a Javascript implementation, you'll need to install a snippet manually or via Google Tag Manager.
For most plugins where we have a direct integration, adding the tracking script is as easy as turning on the automation in those plugins. No installation is required from you in this case.
For further examples, please see our Help Center:
JTL-Shop: https://help.sendinblue.com/hc/en-us/articles/360000452880
OpenCart: https://help.sendinblue.com/hc/en-us/articles/360001375220
WordPress: https://help.sendinblue.com/hc/en-us/articles/208849249-Installing-the-WordPress-plugin
PrestaShop: https://help.sendinblue.com/hc/en-us/articles/209578845-Installing-the-PrestaShop-Plugin-PS-v1-6
Requirements
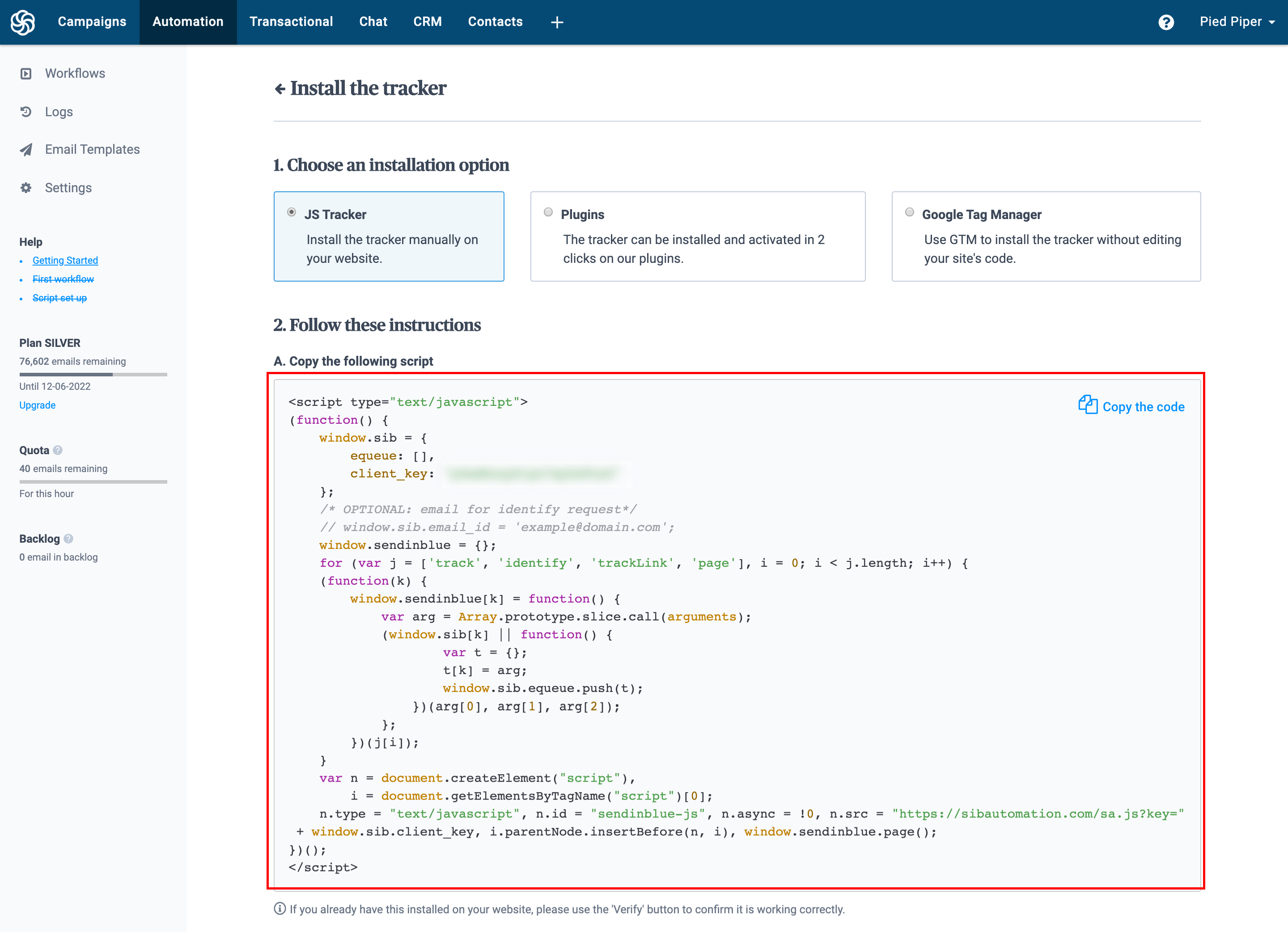
Get your tracking snippet from your Automation app settings.

Get your Javascript Tracker Code from Automation > Settings > Tracking Code
Installation
Using a tag integration solution such as Google Tag Manager
Google Tag Manager allows you to add tags and code snippets to your website without having to manually edit your site's code. To integrate the Sendinblue script to Google Tag Manager you have to:
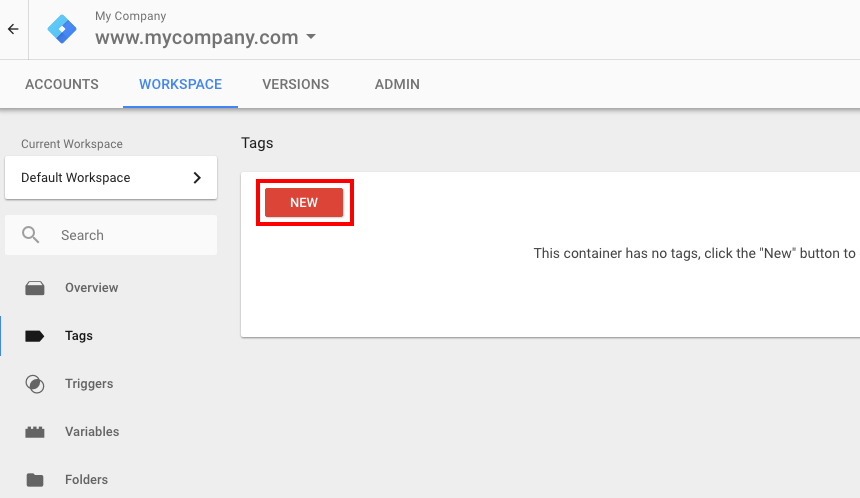
- Log in to your Google Tag Manager account and select the desired content
- Create a new tag, which you can name "Main Script – Sendinblue" for example

- Select the "Custom HTML" tag
- Copy and paste the tracking snippet in the space indicated. You can find the tracking script in the Marketing Automation settings

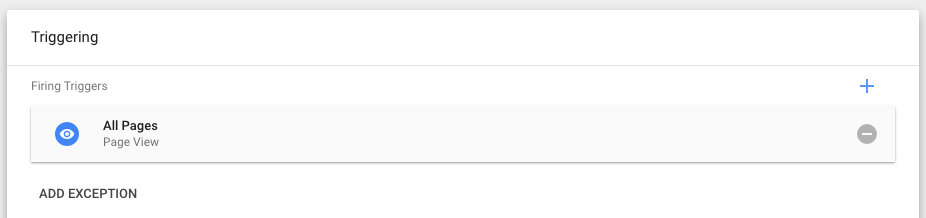
- Save this new tag and then publish the container
![]() And that's it, you've now installed the tracking script on your website through Google Tag Manager.
And that's it, you've now installed the tracking script on your website through Google Tag Manager.
Manual installation
You have to copy/paste the code snippet in your header, just before the tag of each page you would like to track.
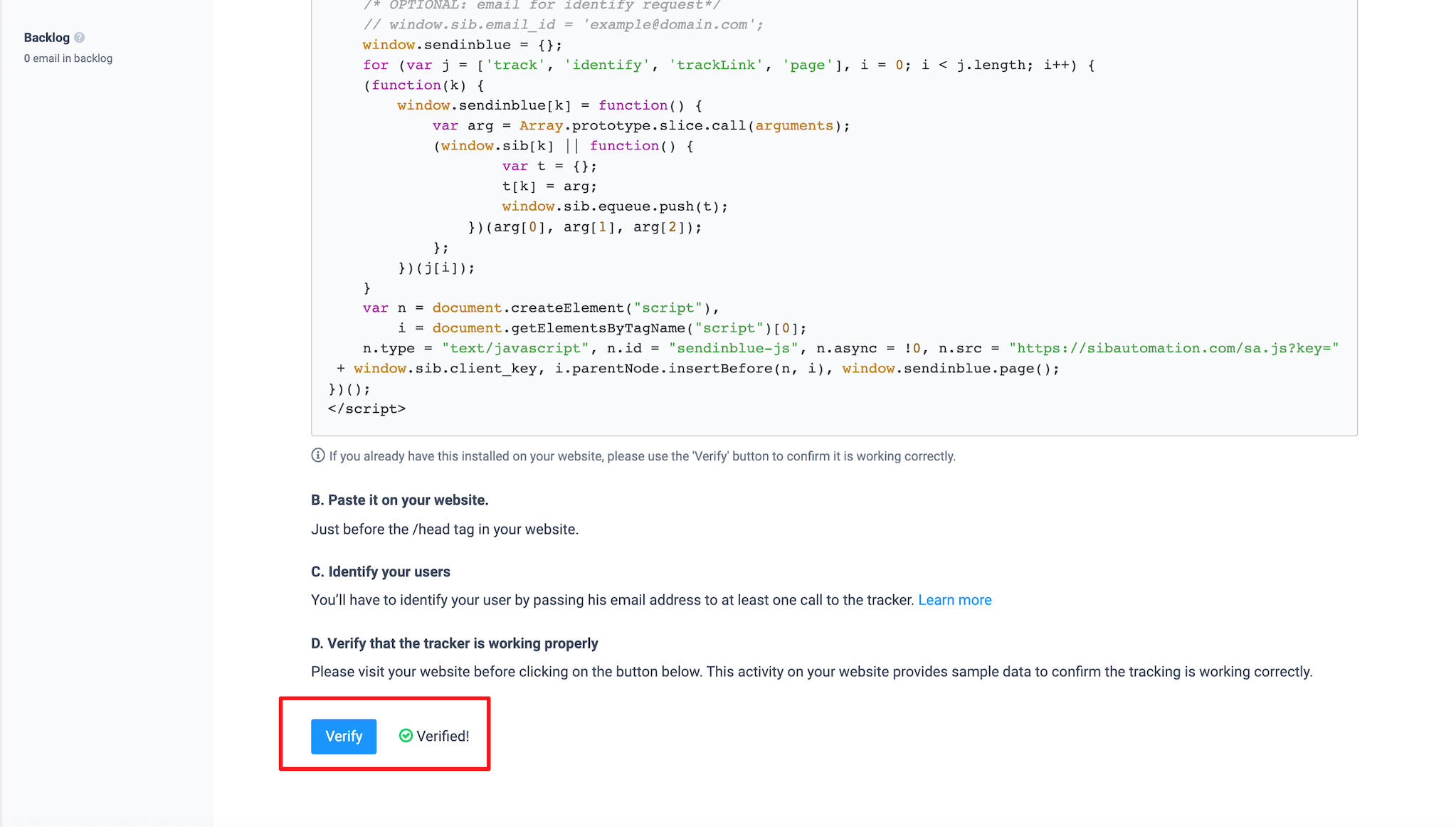
Once the snippet is set up, the tracking ID status will display as “verified”.

Updated over 1 year ago
